

EASYHTML - BETA1 - PAGINA UFFICIALE
EASYHTML - BETA1 - PAGINA UFFICIALE
CARATTERISTICHE DI QUESTO SOFTWARE
Questo software vi permetterà di programmare pagine web in modo semplice e nello stesso momento imparerete i tag html necessari per programmare pagine html.
L' interfaccia di questo software è molto semplice e permette ai meno esperti di cominciare a programmare il web.
La caratteristica unica di EasyHtml è costituita dal fatto quando si inserisce un tag html dalla barra dei menu, a fianco si può vedere la spiegazione relativa a quel tag per imparare l' Html in modo facile e divertente.
Potete trovare maggiori informazioni su questo software sul mio sito web a questo link:
www.computerluca.altervista.org/easyhtmlvb.php
NOTA IMPORTANTE
Questo software è ancora in fase di sviluppo, puè contenere quindi ancora moltissimi e quindi è necessario che sia sempre aggiornato.
SCHERMATA DI AVVIO
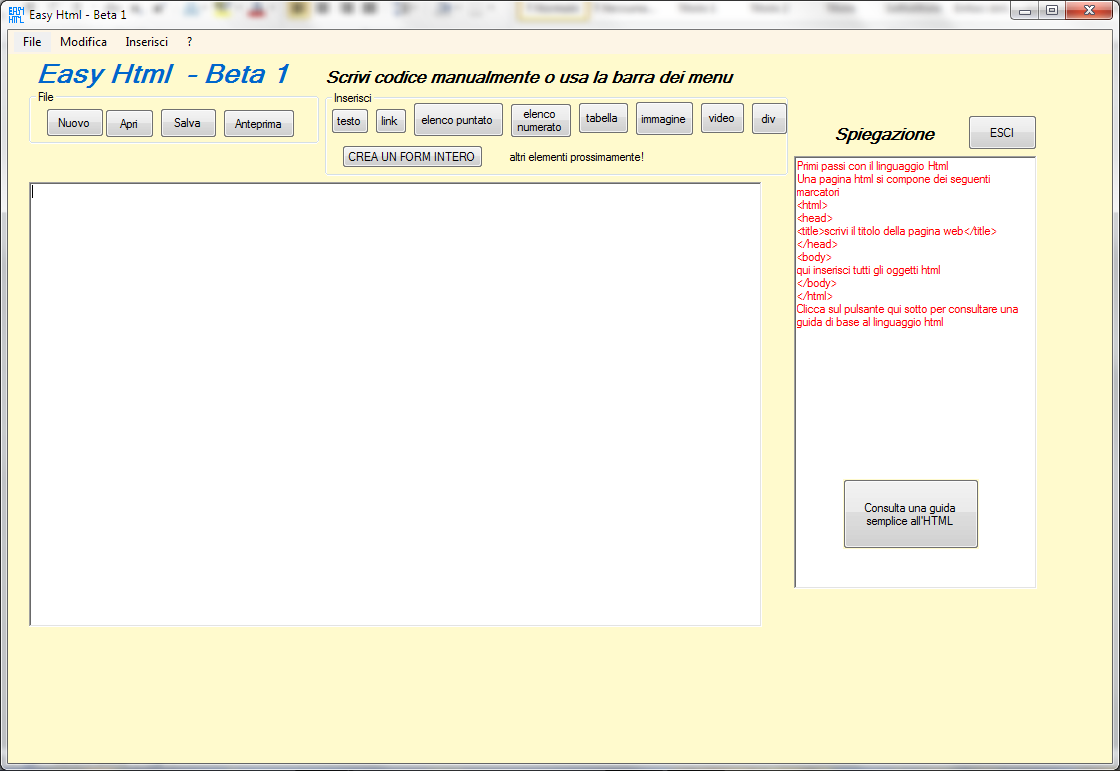
Dopo una simpatica schermata di caricamento si visualizzerà la schermata di avvio, di cui potete vedere un esempio nell'immagine sottostante:

La schermata di avvio si compone di diversi elementi:
GLI AGGIORNAMENTI DELL'ULTIMA VERSIONE (BETA 1)
Un miglioramento dell'interfaccia, con migliore organizzazione dei pulsante nella barra degli strumenti sotto la barra dei menu
Aggiunta la funzione crea form completo, che vi permette di creare caselle di testo, radio button, checkbox in modo semplice e divertente. Vediamo qui sotto come funziona la funzione! Sono sicuro che contiene molti bug, ma che verranno risolti presto!
La funzionalità prevede varie finestre di dialogo che chiedono una risposta dell'utente.

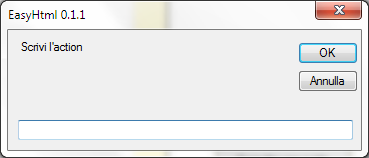
In questa prima immagine vediamo che viene chiesto l'action del form (per esempio un file php).

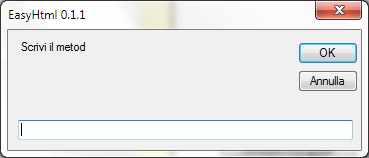
In questa seconda schermata viene chiesto il metodo di trasferimento dei dati: scrivete GET o POST.

In questa terza schermata viene chiesto il nome: scrivete quello che preferite.

In questa quarta schermata vi viene chiesto se volete inserire qualche tag all'interno del form. Digitate SI se volete inserire delle caselle di testo, dei radio button, dei checkbox o NO altrimenti.

Se avete digitato SI vi apparirà un messaggio che vi chiederà se inserire una casella di testo. Anche in questo caso digitate SI o NO a seconda delle vostre necessità.
E così via. Divertitevi a creare un form in questo modo senza scrivere nemmeno una riga di codice.
Abbozzata, ma dico solamente in fase sperimentale, la colorazione delle istruzioni
Dato che la versione che state utilizzando è continuamente aggiornata, all'avvio dell'applicazione vi apparirà una finestra che vi annuncerà di aspettare qualche instante per verificare se ci sono aggiornamenti. Questa funzione un po invasiva, ma necessaria in un'applicazione ancora in fase di sviluppo, verrà probabilmente eliminata quando l'applicazione diventerà stabile e completa nel prossimo futuro.
Ora che hai imparato come usare il software, spero ti sia utile nel tuo lavoro e nella vita!
2011-2013 by ComputerLucaWorld